どうもスーです。今週もブログのカスタマイズの振り返りをやっていきます。今回は外見からは分かりづらい内面的なものとスマホ関連を中心にいじりました。結構細かいところばかりなのですが記録として残していきます。

共通カスタマイズ
画像タイトルとaltを編集できるようにする
なんのことか分かりづらいですよね。
きっかけはケンジさんのこちらの記事を読ませていただいたことからです。
要ははてなブログに貼り付ける画像向けにSEO対策を施すということです。僕もSEOについては詳しく存じ上げておりませんがgoogle神にちょっとでも僕のブログについて振り向いてもらえるための工夫をしたと考えてもらえばOKです。
設定はこちらの記事を参考にさせて頂きました。無事に利用できるようになりました。ありがとうございます。
youtube動画を軽くする
記事を書くとき結構動画貼っていたのですがへいぼーさんの記事を見ていた時にこのようなものを発見。

引用:【レビュー】Logicool MX Master MX2000を1年使ってみた感想 - MEDIOCRITY BLOG
うおおなんなんだこれは。
それから気になってしまったので調べたところyoutube動画をブログに貼ったときに軽くする方法があると知りました。かがくのちからってすげー。
そこで本ブログでも採用させて頂きカスタマイズを施しております。
参考にさせていただいたのはこちらの記事です。
外部リンクを別タブで開くようにする
僕の記事で【神曲】20代男子がおすすめするゲーム音楽40選【作業用BGM】 - スーミンがあるのですが自分でも作業用BGMを聞くためのプレイリストとして使っているんですよ。そこで気になったのがリンクを押すたびにそのページから直接リンク先に飛んでしまうもの。
どうせなら別タブでリンク先を開いてBGMを聴きたいなと思ったのでカスタマイズをしました。
これはリンクごとで直接アクセスさせるか別タブにさせるか選べるのでリンクに合わせて別タブを開かせるようにしたいと思います。
参考にしたのはこちらの記事です。
affikatsu.com
サイドバーの関連記事を記事下へ

関連記事は毎回記事を書き込んだあとに打ち込んで貼っていましたが調べたところサイドバーにある関連記事を記事下へ持ってくるカスタマイズができるのだとか。かがくのちからってすげー(2回目)
この方法だと毎回関連記事を貼る手間が省けて回遊率アップも狙うことができますね。ただデメリットとして関連記事として表示される記事はランダムになることとサイドバーから記事下へ持ってくるカスタマイズなのでスマホには適応されないことが挙げられます。楽になった反面デメリットがあるのは仕方のないことですね。
スマホ側でも何かしら対策する必要がありそうです。うーむこれと手動で関連記事を書くことを組み合わせれば最強なのでは?とまあ楽になった反面また振り出しにもどりそうです;;
CSSのカスタマイズは理解が全くできていないのでかなり適当にいじっております。参考にしたのはこちらの記事です。
上記の記事と違う点はCSSのカスタマイズです。素人のCSSカスタマイズなので参考になるか分かりませんが今現在の状態です。
デザイン→カスタマイズ→デザインCSS
#relateArticle .hatena-module-title{
font-size:18px;
border-top: 2px solid #003366;
border-bottom: 2px solid #003366;
border-left: 4px #FFFFFF;
line-height: 30px;
font-weight:bold;
color: #000000;
}
#relateArticle li {
font-size 18px;
}
#relateArticle li:nth-child(n) { /* 背景色 */
background-color: #F3F3F3;
}
border-left: 4px #FFFFFF;はデザインテーマが「Naked」でデフォルトで見出しが付いてたので上から白く塗りつぶすという無理矢理な処置をしています。 多分余計なことをやっていると思うので無駄なところがあればアドバイスを下さると嬉しいです。
目次を隠す

↑これです。
目次をデフォルトで隠すようにしました。最近記事を書くときに長文になることが多くなり目次で少しでも見たいところへ飛びやすいように設置したのですがそもそも目次自体が長すぎて邪魔になっているのではないかと思いました。
そこで目次は見たい方だけ利用してもらえるようにデフォルトでは隠しておき簡単に表示ができるようにカスタマイズをしました。
参考にしたのはこちらの記事です。下の方にやり方が載っています。
スマホカスタマイズ
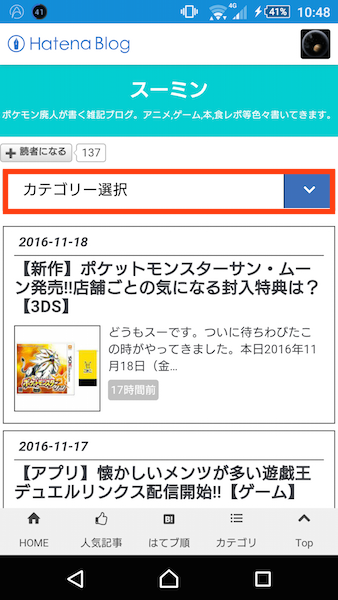
スマホのカテゴリー一覧の名前を変更

結構細かいことなのですが意外とスマホにカテゴリー一覧を付け加えているブロガーさんがやっていたことだったので僕も参考にさせていただきました。確かに名前を変更したほうが見やすくなったのではないかという印象があります。
デザイン→スマートフォン→ヘッダ→タイトル下
ここに貼り付けてある赤枠部分で名称を変更できます。

カテゴリー一覧を設置していない方はshunさんの記事が非常に参考になりコピペで設置できます。
www.ituore.com
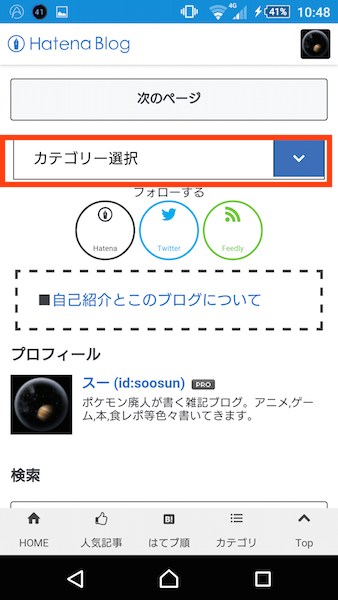
スマホのカテゴリーボタンをフッタにも配置

先週スマホのホーム画面から下までスクロールしやすくしたためページ下からでもカテゴリメニューで別の記事を探せるように配置しました。スマホからの利用者への配慮をなるべく重視したい限りです。
スマホ→フッタ→ページャ下
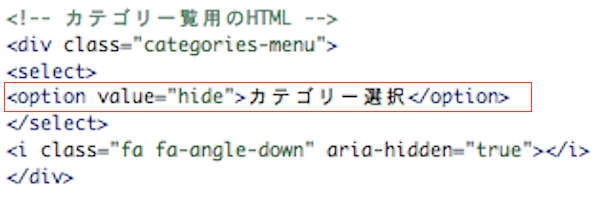
こちらのコードを貼り付けたらフッタにも設置できました。
※既に1個目のカテゴリー一覧が設置してある状態です
<!-- カテゴリ一覧用のHTML --> <div class="categories-menu"> <select> <option value="hide">カテゴリー選択</option> </select> <i class="fa fa-angle-down" aria-hidden="true"></i> </div>
フッタに詳しいプロフィールをおく(改良)

前回フッタに詳しいプロフィールを配置しましたがそれの少し改良したバージョンです。点線で囲んでみました。注目される度は若干上がったように感じますが完全に主観なので実際はわかりません。
デザイン→スマートフォン→フッタ→ページャ下
以下の記述をしました。
<!--詳細プロフィール -->
<div class ="background-dashed"> ■<a href ="http://www.soo-moomin.com/entry/2016/11/01/233307">自己紹介とこのブログについて</a></div>
<!-- 点線の枠で囲むデザイン -->
<style type="text/css">
.background-dashed{
border: 3px dashed #444444;
padding: 20px;
margin: 5px;
}
</style>
スマホの記事下のフォローボタンを外しフッタのページャ下に配置を変える

スマホの記事下にシェアボタン、フォローボタンの順番に並べていましたがフォローボタンを記事下からフッタのページャ下に変更することにしました。理由としてはホーム画面と記事下の両方にフォローボタンが現れるからです。フォロー歓迎の僕は貪欲なのです。
参考にしたのはこちらの記事です。好きな場所に配置したい方はゆきひーさんの記事にやり方が書いてあるので参照してください。
プライバシーポリシー
プライバシーポリシーをグローバルメニューへ配置

プライバシーポリシーのページを作成したためグローバルメニューにそのまま配置することにしました。どこに配置するのが正解なのかはわかりませんが目につくところにあるので良いのではないかと個人的に思っております。
プライバシーポリシー用のページ作成
プライバシーポリシーが自己紹介と一緒のページにありましたが別のページを作ることにしました。その方がごちゃごちゃしなくて済むと思ったからです。実際のところプライバシーポリシー場所コロコロ変えていますね。
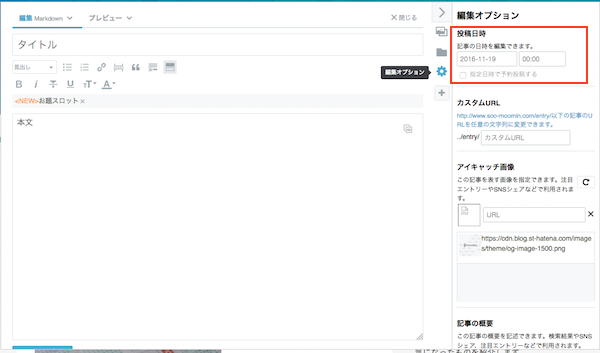
プライバシーポリシーや自己紹介のページを作る際に記事画面で過去の投稿予約にしておくとさり気なく記事を作成する事ができます。

記事を書く画面に移り赤枠で囲まれた部分に注目してください。
編集オプション→投稿日時
ここで過去の日付を選択します。ブログ開始当初ぐらいの日付を選択するのが良いでしょう。
そして最後に指定日時で予約投稿をするにチェックを入れます。
チェックを入れないと通常通り新着記事として投稿されるため忘れないようにしましょう。
最後に
素人カスタマイズですのでおかしなところもあると思いますが何か参考になるものがあれば幸いです。得るものはたくさんあるので試行錯誤を続けていく次第です。ではまた!!