どうもスーです。
ブログのデザイン弄るの楽しいですよね。
時間を忘れて色々と手をつけたら止まらなくなります。
そう楽しいが故に変更前のバックアップを取らずどんどん弄っていたら事件が起きました。
バックアップ必ず取ってデザインいじってくださいね!
ほんとこの言葉しか言えない失敗をしました。
珍しく長いので目次つけました。

バックアップを取らずに作業した結果

僕の記事なんて最初から無かったんや・・・
いや、まだスマホからならいけるまだ間に合う!
ということで確認。

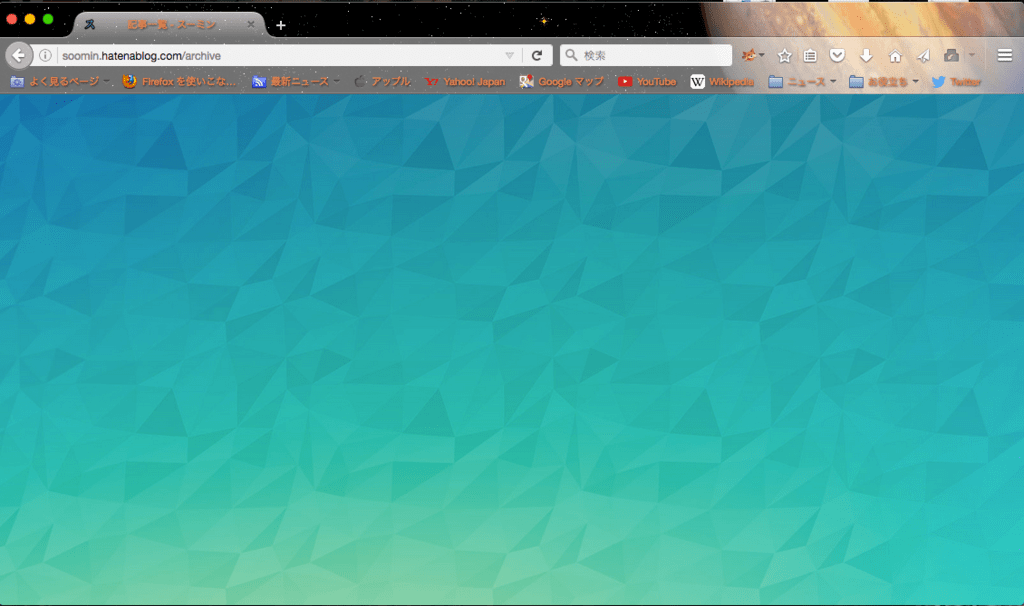
スマホはセーフ
安心して記事をタッチ

????
記事のページを開こうと試みるも必ずこのページに帰ってくる。
終わった。
ここでブログとはお別れか。
楽しい時間をありがとう。
完
ブログの記事を復活させる手順を探ってみる
終わらせない。こんなしょうもない理由で・・・
俺たちの戦いはこれからだ!!!
はい、茶番は置いといてマジで焦りました。
とりあえず「ブログ記事 消滅」で検索してみる。
うーん。google先生の逆鱗には多分触れてないし別にBANくらったわけでもなければサーバ借りてもないし探したい答えでは無いな。
探しても見つかりそうもなかったので自分なりに頑張ってみました。
どのように対処したか
ブログのデザインに影響する箇所を洗い出す
おそらく影響するのは
デザイン→カスタマイズ→記事→記事上(記事下)
デザイン→カスタマイズ→ヘッダ→タイトル下
デザイン→カスタマイズ→フッタ
デザイン→カスタマイズ→サイドバー→HTML
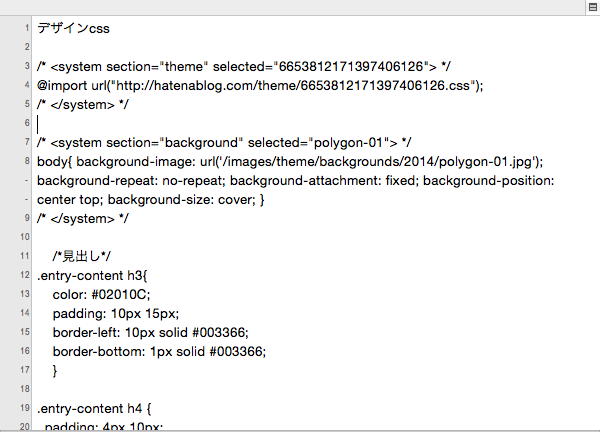
デザイン→カスタマイズ→デザインCSS
設定→詳細設定→headに要素を追加
ではないかと推測。
スマホは弄ってなかったから手を付けなかった。
はてなProじゃないから弄れない箇所も多いですし。
テキストファイルにメモをとった

とりあえず何が原因か分からなかったので思い当たる節があるHTML,CSSのコードをテキスト帳にコピペした。
弄った箇所を空にし更新を繰り返す
それからブログのデザインに影響する箇所全てを空にして更新を繰り返してみた。
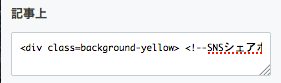
例えばデザイン→カスタマイズ→記事→記事上のパターン

を空にする。

この状態になったら変更を保存する。
変化なければテキスト帳にメモがとってあるからそれをまたコピペ。

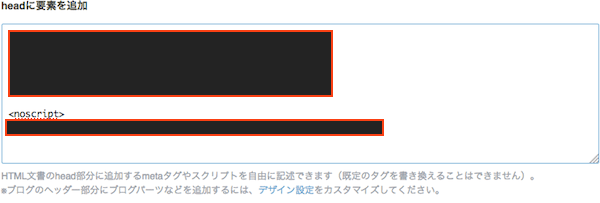
この状態で変更を保存する
元通り。
この手順でブログデザインに影響のある箇所すべてに確認を行った。
すると設定→詳細設定→headに要素を追加の手順で僕のブログに変化が起こる。
headに要素を追加の部分を空にしたところ記事がちゃんと表示された。

この状態で保存したところ

帰ってきたー。
そしてまた貼り直してみる。

確認すると

消えたー。
でheadに要素を追加するのとこに<noscript>ってのがあったんですよね。
明らかに怪しいので消して更新してみました。

なるほど。
おまえが犯人か。
なぜ<noscript>が入ってたか気になったので調べると

元々このようになってたのですが弄っているうちに</noscript>を消してしまったんですね。
こちらの記事を読んで導入したのを思い出しました。
最後に
こんな面倒な手順を踏んでも元に戻せない可能性は十分にあります。
むしろ戻せない可能性のほうが高いです。
タイトルにもあるようにブログデザインを弄るときはバックアップをしっかりと取りましょう。
僕は早い段階で失敗しといて本当に良かったと思ってます。
ブログのカスタマイズの基本中の基本なのに出来ていなかったことを反省してます。
失敗を活かせるよう精進します。
ただ楽しいから弄るのはやめませんけど注意して作業します。
最後にとてもカスタマイズするのにお世話になっている記事を載させて頂きます。
もちろん変更前のコードをメモ帳に取るよう注意書きされています